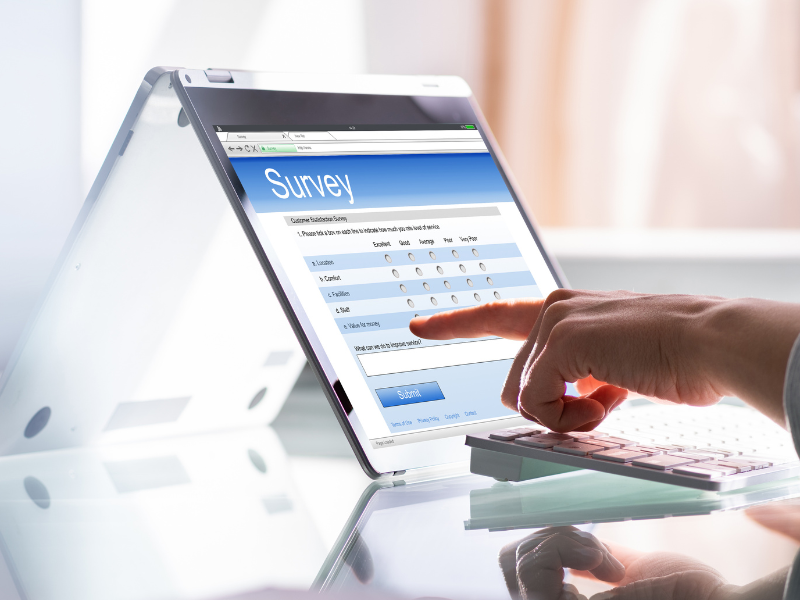
Creating surveys that are accessible to everyone is a major component of successful modern research.
Accessible online surveys ensure that all participants can answer questions and be included in the data collection process, regardless of physical or cognitive ability.
From using plain language to providing multiple response options, there are a few best practices you should keep in mind when designing your survey.
In this post, we’re breaking down some tips on creating accessible online surveys and why it’s so crucial so that you can be sure all respondents have equal access to participate.
Understanding the Importance of Accessible Online Surveys
If you’re unfamiliar with how important accessibility is, here are a few reasons that accessibility should be a priority when you start designing and administering surveys on behalf of your business.
More Participants Have Access
Accessibility helps more people be able to answer surveys, allowing more to have the same chance to take part in collecting data.
If you’re a company investing in administering surveys, chances are you’ll want to make sure as many people are able to take your survey, helping to boost the return on investment.
Ensuring that everyone has equitable access is one of the easiest ways to do so.
Provide a Positive Experience
Making sure surveys are accessible also creates a better user experience.
Accessible online surveys help to ensure that all participants can take your survey without fear of being excluded or unable to comprehend the questions.
It’s important to remember that people with disabilities may be part of your target audience, and survey accessibility allows them to have the same opportunity as anyone else to provide their feedback.
Creating an Inclusive Brand
In addition to providing a positive user experience, making sure surveys are accessible helps to create an inclusive brand image.
When people see that your business is taking the extra steps to provide accommodations for all participants, it creates the impression that you care about everyone’s participation and opinions.
This can help reinforce your brand values and attract more customers in the long run.

Important Accessibility Factors in Surveys
Many components of accessible online surveys are similar to accessibility best practices in general web design, from heading structure to the wording of survey questions.
If your website is operating with accessibility best-practices in place, many of those vales will translate over. Here’s what you should know about creating accessible online surveys.
Color
In order to be compliant with the Web Content Accessibility Guidelines (WCAG), your survey should have a minimum contrast ratio of 4.5:1 between text and background color.
Use colors that are easy on the eyes, like black text on a white background or dark gray text on a light gray background.
Structure
The structure of your survey is extremely important. Make sure it’s logical and easy to follow by including a clear heading structure, with the survey questions divided into sections.
You should also include descriptive labels for each question so that users can accurately understand what you’re asking.
Plain Language
Using plain language in all aspects of your survey design is essential for accessibility. This includes carefully choosing words that are easy to understand, avoiding confusing industry jargon, and utilizing sentence structure that is straightforward and succinct.
Navigation
In order to make a survey accessible, it’s important to provide users with clear navigation instructions and tools.
Include buttons or links for “back” and “next” on each page to allow for easy navigation, as well as an option to jump ahead or back to a certain section.
If you have multiple-choice questions that will require scrolling through a long list of options, consider providing a search bar so users can quickly find what they’re looking for.
Layout
When designing the layout of your survey, be careful not to overcrowd it with too much information. Group related questions together and avoid cramming multiple question types into a single page.
For instance, if you have both multiple-choice and open-ended questions on the same page, make sure there’s plenty of white space separating them so that respondents don’t get overwhelmed.
Captions & Alt Text
Including captions and alt text for any images used in your survey is a good practice for accessibility.
Both of these tools help to ensure that visually impaired users or those using screen readers can understand what’s being presented.
Additionally, if you’re including any audio or video content, be sure to provide transcripts so that everyone can access the information.
Question Types
Choose your question types carefully to ensure that all respondents can answer.
For example, if you have a multiple-choice question, consider providing an “other” option and allow users to type in their own responses.
Varying question types allow for more flexibility and ensure everyone can provide an answer that best fits their situation.
Additional Questions: How To Create a Good Survey Question (& Other Survey Tips)
Language
If your survey is intended for a specific audience, consider providing an option to switch the language within the survey.
Simple language helps to ensure that all respondents can understand the questions and provide accurate responses.
Header Hierarchy
When designing the structure of your survey, always implement a clear header hierarchy. This helps users understand how the questions relate to each other and can aid in navigation.
Use descriptive headings and labels that accurately reflect what is being asked so that all respondents can easily understand what you’re asking.
Time Restrictions
If you include time restrictions for survey completion, always provide plenty of warning beforehand.
Without doing so, users with disabilities or slower internet connections may not be able to participate in the survey without feeling rushed or overwhelmed.
Device Responsiveness
Make sure your survey is device responsive. This means it should look and function correctly on both desktop and mobile devices.
Check for any display issues or glitches that may occur when viewing the survey from different screen sizes or browsers.
Support Information
Providing clear access to support in case a respondent has any technical difficulties or questions about the survey is essential. Include a contact email address or phone number so that participants can be helped.
You may even consider breaking down the support options into specific needs. For example, one contact option for technical issues, another to report accessibility problems, and a third for questions regarding survey content or company queries.

How to Approach Improving Your Survey’s Accessibility
Improving the accessibility of your survey is an important part of any usability strategy. Not only is it good for users who may have disabilities, but it also improves your survey’s overall accessibility for all users.
Below are a few tips to help you get started with improving the accessibility of your survey.
1. Analyze Your Content
The first step in improving the accessibility of your survey is to analyze the content that you include. This includes any images, text, videos or audio files that may be present on the page.
Companies need to ensure that all of this content is easily accessible for people with disabilities using assistive technologies such as screen readers and voice recognition software.
2. Design Clear Layouts
The layout of your survey is also important for accessibility. Use clear and concise design principles to ensure that all content is easy to understand and navigate.
This step can be as simple as including a readable font size or using adequate spacing between elements. The colors you choose should also be in high contrast with the background color.
3. Label Elements Clearly
When creating your survey, make sure to label all elements clearly. This will help provide clarity for users with disabilities who rely on screen readers to navigate the page.
Use short and descriptive labels that are easy to understand, as well as alternative text for images or videos in case they cannot be seen.
4. Offer Multiple Formats
If possible, offer multiple formats of your survey so that users with disabilities can access the content in a way that works for them.
This could include text-based formats, audio files, or even videos. Make sure to test any of these alternative formats to ensure they are accessible and easy to use.
With this foundation, you can begin to address other accessibility concerns and expand how accessible your survey is overall.
The more accessible, the better. A solid starting place is beginning with standards set forth by institutions like W3C and in accordance with government regulations.
How to Test Surveys for Accessibility
If you have a survey that is already in rotation and you’re curious how it measures up in terms of accessibility, or you’re pre-emptively learning how to address accessibility, here are a few methods to test accessibility.
1. Take Time to Understand What You’re Looking for
Before you start testing your survey for accessibility, it is important to take some time to understand what types of issues you may encounter.
Research assistive technologies such as screen readers or voice recognition software can help you to get an understanding of how people with disabilities use them to access content.
This will help you better understand the types of questions that need to be asked when conducting tests.
2. Use Automated Testing Tools
The first step in testing your survey for accessibility is to use automated testing tools.
These tools can help you identify any potential issues with the structure or design of your survey that could be hindering user experience.
Luckily, many of these tools are available at affordable price points to ensure that more web pages can be accessible.
3. Run Usability Tests
Once you’ve identified any potential issues, it’s important to run usability tests to confirm the results.
Invite people with disabilities to participate in these tests and make sure they can access all content and answer questions without any difficulty.
4. Evaluate Results
After running usability tests, evaluate the results to identify any areas where improvements could be made. Make sure that all changes are tested thoroughly before releasing the final survey version.
For best results, make sure you are testing within different groups so that results are not biased or singular.
For example, if you pass on your survey to a person or people with one exclusive disability, you will alienate other perspectives.
Conclusion
Creating accessible online surveys is essential for ensuring that all participants can contribute their valuable information.
By following the tips outlined in this article, you can design a survey with a clear structure and label elements to make it easier for respondents with disabilities to access your content.
Whether it’s offering multiple formats of your survey to help ensure everyone has a good user experience regardless of their abilities or device preferences to using automated testing tools and usability tests to confirm that everything works correctly before releasing your final version, there are plenty of options to improve accessibility.
With these steps in mind, you’ll be well on your way to creating more inclusive surveys that provide equal opportunities for every participant.
Need to run an accessible online survey? Try our free online survey builder and start collecting insights today!
FAQs
Q: What is Accessibility?
A: Accessibility is the practice of making sure websites, applications, and other digital products are usable by people who have disabilities. This includes providing alternative formats for content such as text-based versions of images or videos, designing layouts that are easy to navigate, and using labels that provide clarity for users with vision impairments.
Q: What Are Some Tips for Making My Survey Accessible?
A: There are plenty of tips for making your survey more accessible. Some of these include providing an option to switch the language, using a clear header hierarchy, avoiding time restrictions, and making sure the survey is device responsive. You should also provide clear access to support in case of technical difficulties and test any alternative formats to ensure they are accessible.
Q: How Can I Test My Survey for Accessibility?
A: You can test your survey for accessibility by using screen readers or other assistive technologies. This will help you identify any issues that may impact the user experience, such as glitches or technical difficulties. You should also check for visual elements that may not be visible to users with disabilities and ensure that all labels are clear and descriptive.
Q: What Is Usability Testing?
A: Usability testing is the process of evaluating how users interact with a website, application, or digital product. This usually involves inviting people to take part in tests and providing feedback on their experience. Through usability testing, you can identify any areas where improvements could be made in order to make the product more user-friendly.